The way we consume digital media has gone through a radical shift in the last decades. Widespread internet adoption and the introduction of smartphones, smartwatches, and other devices have created a world where content is available at our fingertips 24/7. Estimates vary, but it’s safe to say that people spend the majority of their waking hours interacting with digital media in one way or another.
“The average adult consumes five times more information every day than their counterpart 50 years ago.” – Forbes Magazine
As the number of ways in which we interact with digital media continues to increase, companies have to ensure that their content is available on (and optimized for) different channels and devices. Content Management Systems (CMS’s) enable companies to create, edit, and publish such content.
Managing omnichannel content through a Headless CMS
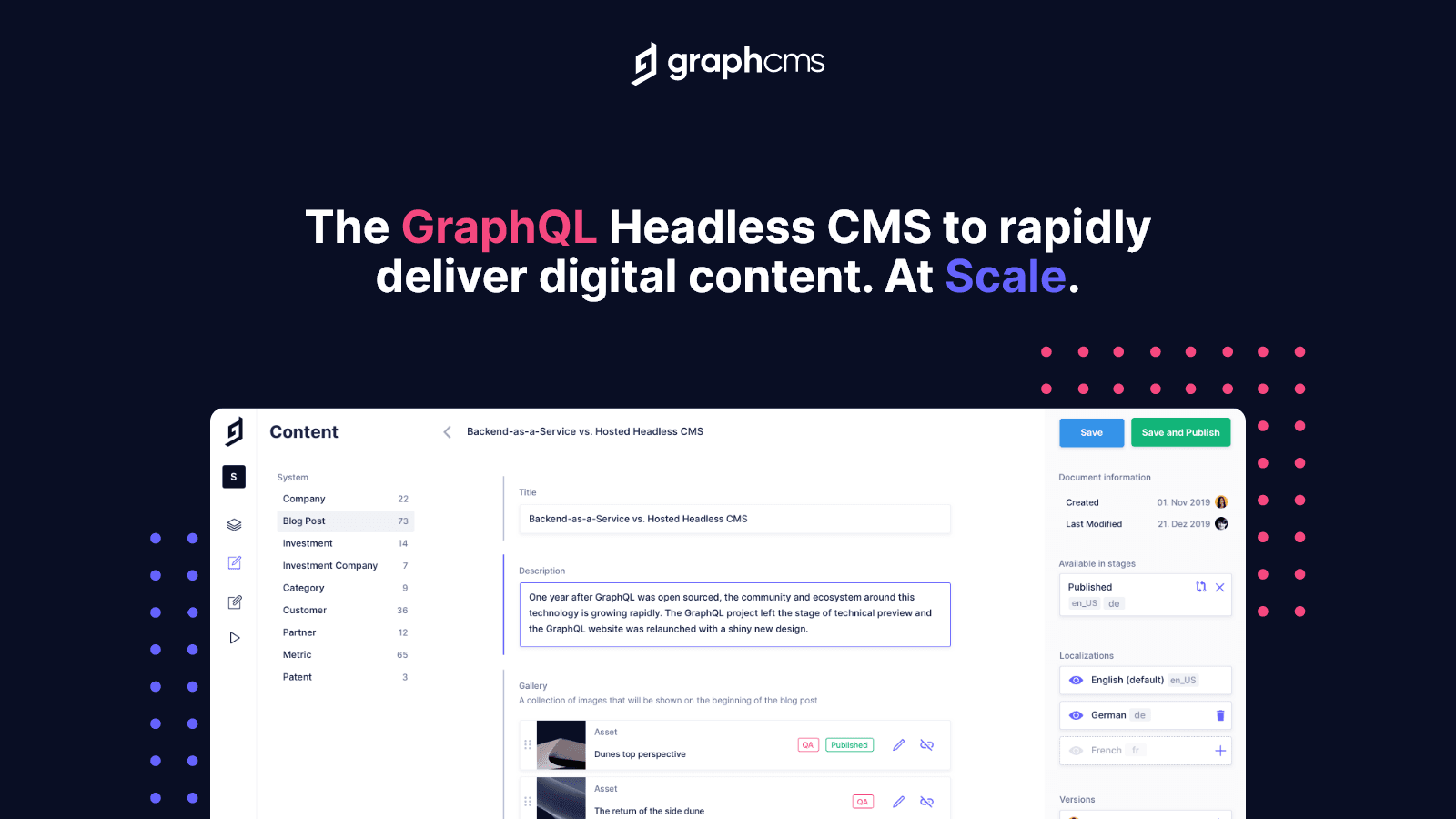
Traditional CMS systems, such as WordPress or Adobe Experience Manager, are monolithic. These CMS’s manage both the content itself (the body) as well as the way it is displayed (also known as the frontend or the head of the content). When distributing a piece of content to various frontends (heads), content editors need to maintain these various frontends via the CMS.
Managing various frontends becomes cumbersome and complex as the number of channels and devices rises. This is where a Headless Content Management System (CMS) comes in. A Headless CMS doesn’t manage the frontend part, hence it is “headless”. Instead, it provides an API through which you can access the content and deliver it in any format you want. This setup means that you can build various frontends against a single Headless CMS.
The trend towards Headless CMS systems coincides with another recent trend in web development. Rather than building websites in a monolithic fashion, web developers now often choose to build websites through three separate key elements:
- Javascript to enable interactive webpages
- APIs to access the content stored in the backend
- Markup languages to render static pages
The combination of these elements is called JAMstack. With the Headless CMS serving as a content API in a JAMstack website or application, performance is key. Most APIs today are built on a standard that was introduced in the early 2000s. Since then, data complexity has increased exponentially. In 2012, a team at Facebook set out to create a new standard for a more performant and developer-friendly API query language.
GraphQL: Fast, flexible and developer-friendly API’s
Enter GraphQL. Developed by Facebook and made open-source in 2015. Since then, GraphQL has become increasingly popular among developers. Honeypot.io – the popular developer-focused job platform led by our co-investor in this round Emma Tracey – even made a documentary about the rise of GraphQL. Definitely worth a watch!

GraphCMS combines the Headless CMS and JAMstack trends with a robust and performance GraphQL-based API. This combination makes its product – especially since the recent relaunch – one of the most powerful and developer-friendly CMS systems on the market today. Which, by the way, is a huge market. Or, as Michael put it to us during the fundraising process:
“The CMS market is big enough to feed multiple unicorns”
It’s all about the team
When investing in early-stage companies, nothing is more important than the team. One of my favorite quotes about this comes from Mark Suster (Upfront Ventures) when asked what he looks for in startup investments:
“Team, team, team, market, team”
At Peak, we score every incoming investment opportunity on a number of factors. The team accounts for half of the points. We look for founder teams that cover both the technical and the commercial skills that are required to build a software business.
Technically, the GraphCMS team is one of the most impressive teams I have seen since joining Peak. Michael, Daniel, and the rest of the technical team have managed to build an enterprise-grade product within a very short amount of time. The new GraphCMS – relaunched last month – is at feature parity on most dimensions with CMS systems that received 50-100x more funding.
Commercially, the team has delivered impressive traction to date with over 30,000 teams onboarded on GraphCMS. Over the last year, the team has scaled up the enterprise sales efforts, which resulted in an impressive client roster with customers such as Discovery, Shure, and Prym (check out the links for their GraphCMS-based websites). During the investment process, we spoke to some customers (as well as some partners), all of which gave us extremely positive feedback about the product as well as the team.
Here are a few more things that particularly impressed us during the fundraising process:
- Michael has a strong and compelling vision of where the CMS market is headed. Omnichannel delivery and user-generated content are becoming increasingly important, and GraphCMS serves both trends
- Daniel and the rest of the tech team combine strong technical knowledge with rapid delivery. During the technical due diligence, our advisor was genuinely impressed by the technical ingenuity of the product, and how fast the team has managed to build it
- As very early adopters of the GraphQL language, Michael and Daniel rapidly attracted other GraphQL enthusiasts and built a strong developer team
- The founders managed to onboard commercial talent early on to support them in getting the product to market. Chris, Ronak, Alex and Hans (amongst others) are vital parts of the team
- The team has an immense drive to make GraphCMS into something huge. The enthusiasm with which they are building the business is very infectious 🦠🚀
A bright future ahead
In short, GraphCMS can be summarized as an exceptional team that is attacking a huge market and showing promising early signs of traction. With its strong and technically superior product, GraphCMS has the potential to disrupt the large incumbents and challengers in the ever-growing and -evolving CMS market. We are very excited to be part of this.
The future for content management is bright.